What is Code Step?
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
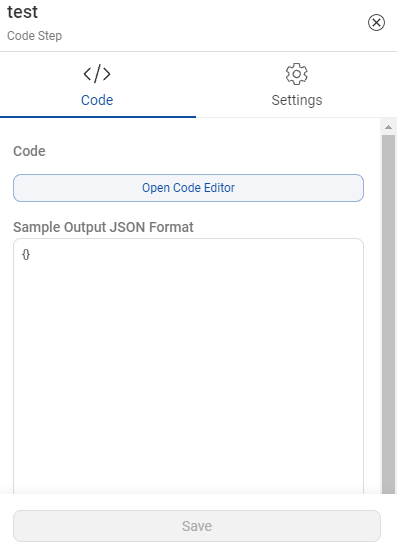
Purpose and Subcomponents of Code Step
The purpose of a code step is to take the input collected from the static and use custom code to perform business logic on it. The advantage of moving this to a separate step is that it helps you in separating out the code and non-code features of bot building.
The code step takes the input from the static step in a JSON format with certain parameters. It processes this input JSON according to business logic and returns an output JSON.
Additionally, this gives you more power with respect to what you can do with the output from the integration code as we will in the next section and the connections section.