UI Elements supported on Freshchat
- Getting Started
- Bot Building
- Smart Agent Chat
- Conversation Design
-
Developer Guides
Code Step Integration Static Step Integration Shopify Integration SETU Integration Exotel Integration CIBIL integration Freshdesk KMS Integration PayU Integration Zendesk Guide Integration Twilio Integration Razorpay Integration LeadSquared Integration USU(Unymira) Integration Helo(VivaConnect) Integration Salesforce KMS Integration Stripe Integration PayPal Integration CleverTap Integration Fynd Integration HubSpot Integration Magento Integration WooCommerce Integration Microsoft Dynamics 365 Integration
- Deployment
- External Agent Tool Setup
- Analytics & Reporting
- Notifications
- Commerce Plus
- Troubleshooting Guides
- Release Notes
Users prefer a quick and effortless customer service experience. Haptik helps you deliver on these expectations through conversational messaging (a wide variety of media and interactive message types) and transfer chat as Agent Escalation on Freshdesk Messaging (Freshchat). We take you through what Freshdesk has to offer in terms of UI elements.
Haptik Web SDK |
Freshchat |
|
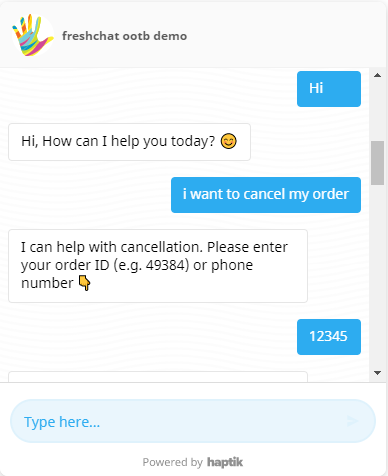
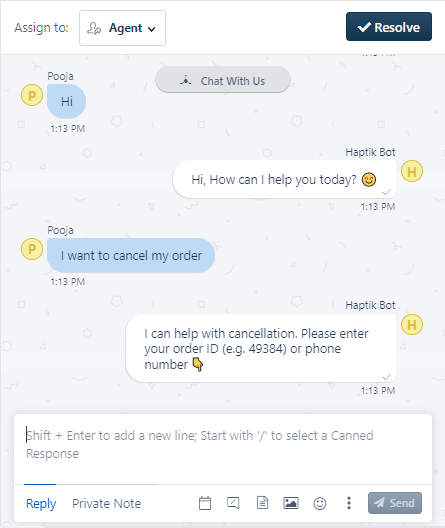
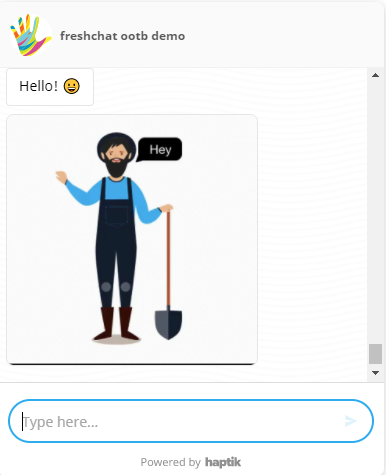
Text This element can be used to send text messages. There is no limit to the number of characters in the text body. Use the following tags to format your text: an Asterisk (*) for bold text, Underscores (_) for italic text, Backticks (`) for underlined text, Tilde (~) for strikethrough text. | |
 |
 |
|
Emoji It displays any emoji sent in the form of text messages. Mobile users can use the emoji keyboard on their devices to send them. Agents can send emojis from the team inbox too. Limitation: It does not include a visual emoji selector on the Haptik widget at the moment. | |
 |
 |
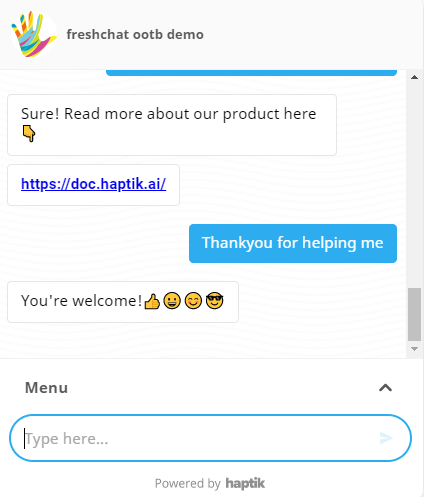
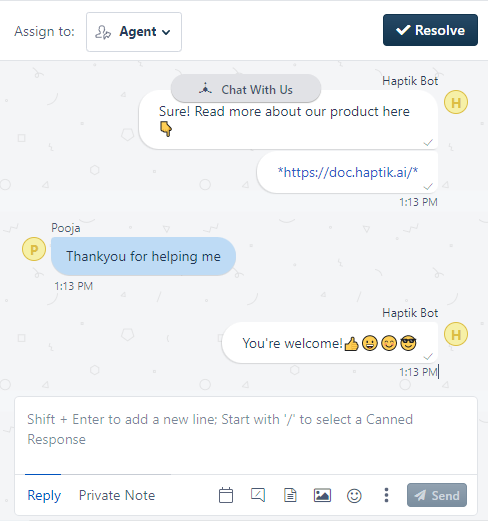
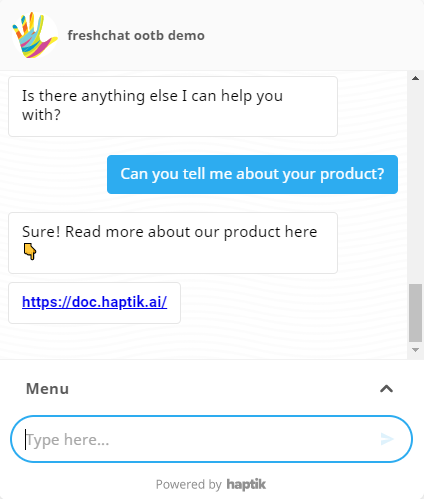
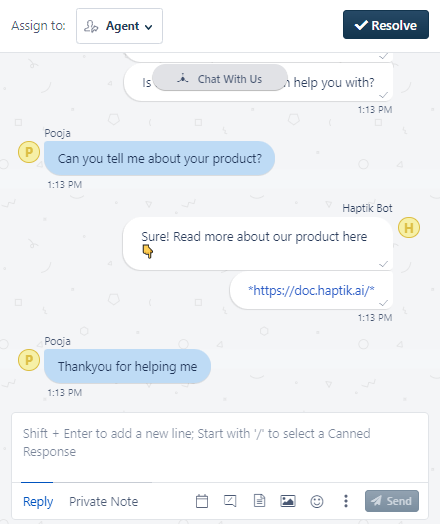
Links | |
 |
 |
|
Quick Reply Limitations: Only supported by Haptik SDK and QR will not be shown to agents on Freshchat. | |
 |
Not supported on Freshchat |
|
Button Buttons can trigger replies, weblinks, purchases, and more. The button does not disappear after the user taps on it, and therefore it can be clicked many times. A total number of 7 actionable buttons are supported, and 70 characters are supported on the button text. Limitations: Only supported by Haptik SDK and buttons will not be shown to agents on Freshchat. | |
 |
Not supported on Freshchat. |
|
GIF It is used for sending an animated GIF. Limitations: Only supported by Haptik SDK and GIF will not be shown to agents on Freshchat, but agents can send it from attachments to users. | |
 |
Not supported on Freshchat. |
|
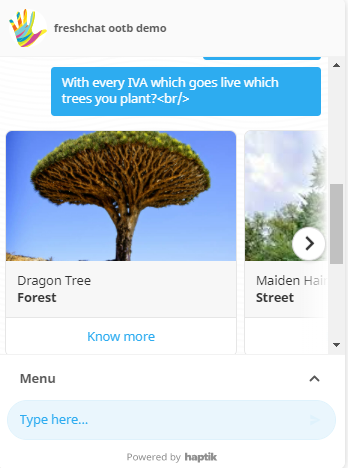
Carousel A Carousel is a horizontally sliding catalog of options a customer can pick from. Each option is displayed as a card with an image, title, description with two buttons limit. Limitations: Actionable carousels are only supported by Haptik SDK, and Carousel will not be shown to agents on Freshchat. | |
 |
Not supported on Freshchat. |
|
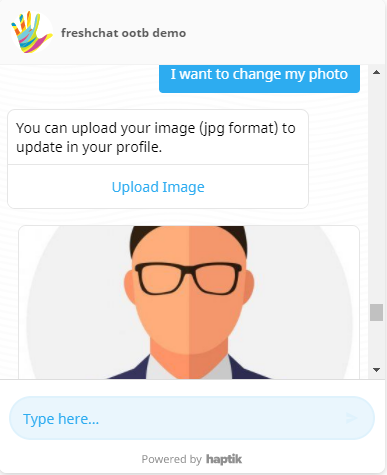
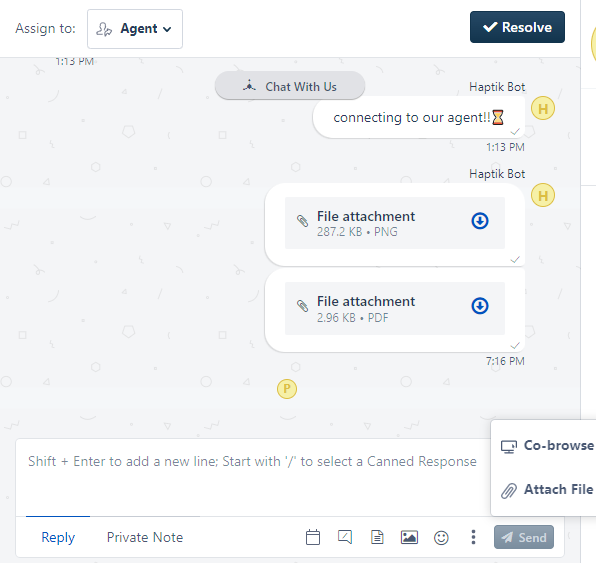
Images Sending images to users is simple and is supported. The image upload option (attachment) is available on the Freshchat widget for agents to send images to users. Limitations: Receiving image is only supported by Haptik SDK and can fetch files through API because the image will not be shown to agents on Freshchat. Haptik supports a file size limit of 5MB, whereas the Freshchat file size limit from the dashboard is 2MB to be shared by an agent. | |
 |
 |
|
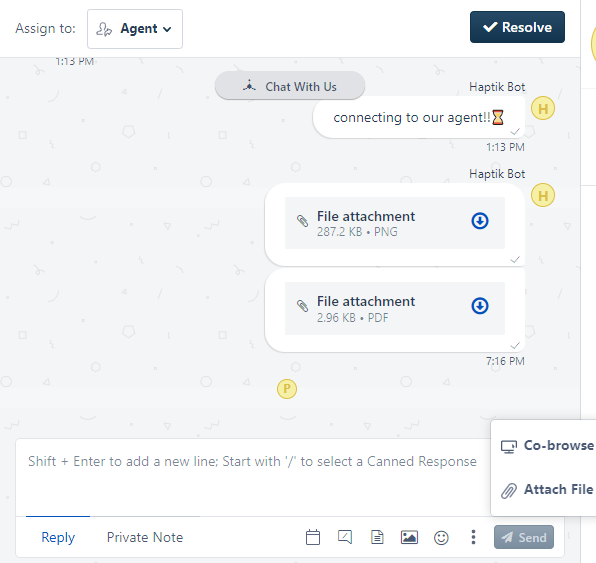
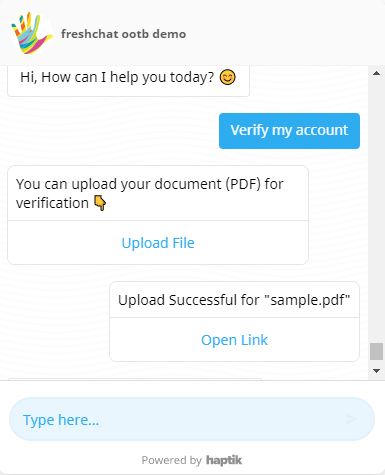
File Files can be captured through the Haptik web SDK and from the Freshchat dashboard, and users can send any file from their computer or mobile device by choosing "Attach File" from quick access. Limitations: Capturing files are only supported by Haptik SDK and can fetch it through API because files will not be shown to agents on Freshchat. Haptik files captured are supported to a file size limit of 5MB. Documents can be accepted in PDF, DOC, XLS, CSV format. | |
 |
 |
|
Webview Webview buttons allow you to send Conversation Extensions to render custom experiences on top of the conversation when the button is tapped while keeping the user in the same seamless flow. Limitation: Only supported by Haptik SDK for display, and that webview will not be shown to agents on Freshchat. Webview URI must also be https or it will fail to load. | |
 |
Not supported on Freshchat |
|
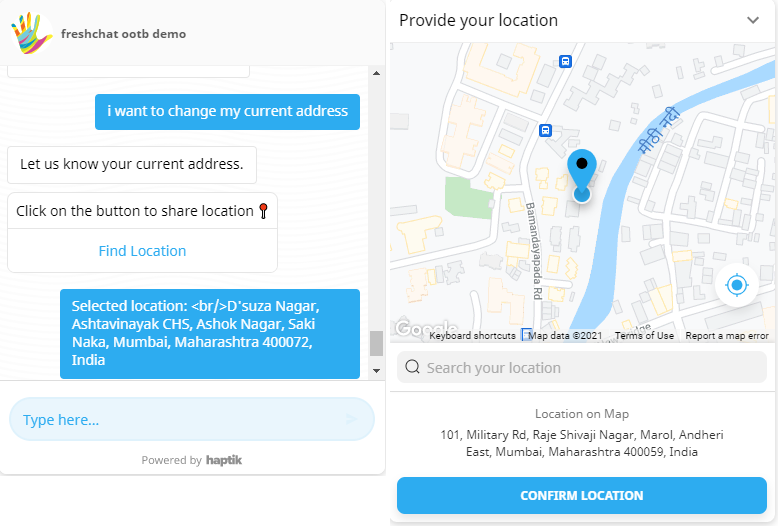
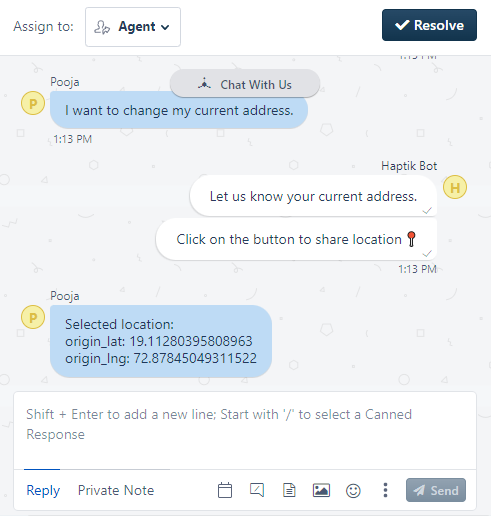
Location Location messages allow you to quickly send the user’s location. Location messages will be rendered as a location origin. | |
 |
 |
|
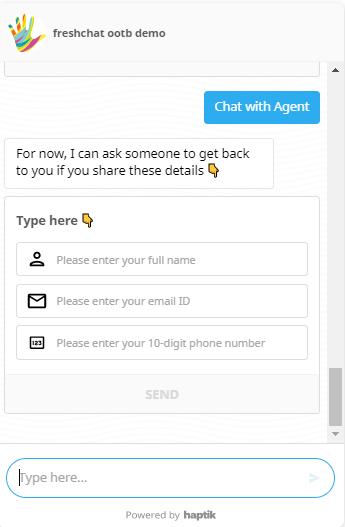
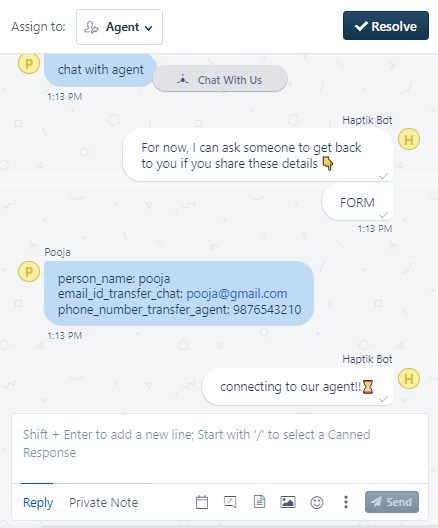
Form A Form can be used by the users to fill in and submit their personal or another type of data. Custom Validation for inputs and patterns are supported with forms. | |
 |
 |
|
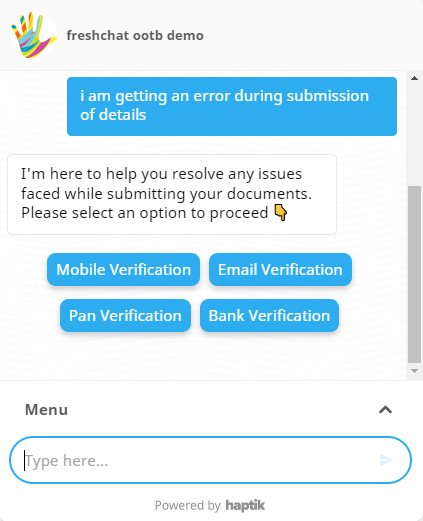
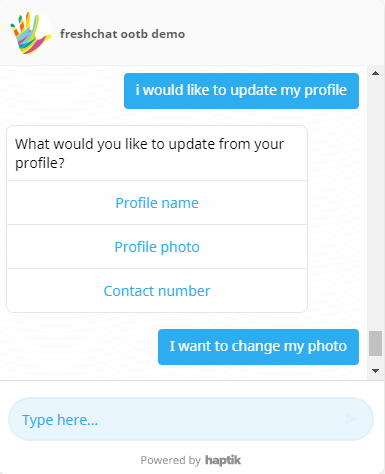
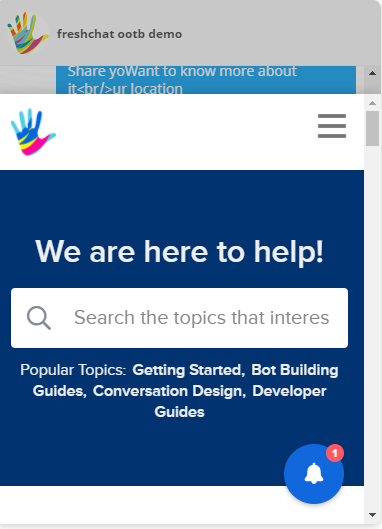
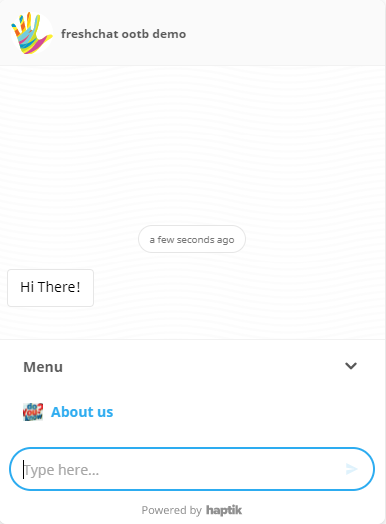
Menu The menu offers the user to choose from several options, presented in the form of menus. Depending on what the user clicks on, the bot then prompts a set of options for them to choose and so on continue chatting. | |
 |
|
